45 highcharts xaxis labels formatter
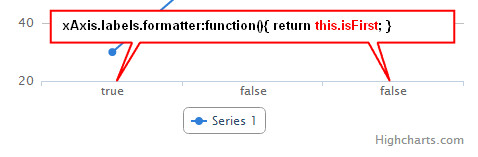
xAxis.labels.formatter | Highcharts Maps JS API Reference Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Defaults to a built in function returning a formatted string depending on whether the axis is category, datetime, numeric or other. api.highcharts.com › highstockHighcharts Stock JS API Reference Welcome to the Highcharts Stock JS (highstock) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
api.highcharts.com › highcharts › xAxisxAxis.labels | Highcharts JS API Reference xAxis.labels align: Highcharts.AlignValue. What part of the string the given position is anchored to. If left, the left side of the... autoRotation: Array.. For horizontal axes, the allowed degrees of label rotation to prevent overlapping labels. formatter: ...
Highcharts xaxis labels formatter
› docs › chart-conceptsLabels and string formatting | Highcharts All format string options have matching formatter callbacks. While formatter callbacks have greater flexibility, format strings are typically more compact, and they are JSON compatible. HTML in Highcharts# Texts and labels in Highcharts are given in HTML, but as the HTML is parsed and rendered in SVG, only a subset is supported. xAxis.labels.format | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction. Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. javascript - HighCharts + xAxis label formatter - Stack Overflow Viewed 2k times. 2. I'm running into this weird and wonderful issue with the xAxis.labels.formatter function within highcharts JS. I wanted to add a lightbox icon to the xAxis labels of the chart as following: return '' +'
Highcharts xaxis labels formatter. xAxis Labels Formatter Custom Numeric - Highcharts official support forum As I can see, you used the xAxis.labels.formatter method, which is the most suitable in case of adding e.g. a dollar or any other sign so you should definitely base on it to display the custom labels. What I would suggest first, is to change the data structure and define the both x and y properties, see (all possible structures): yAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction. Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. xAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction. Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. xAxis.labels.formatter | Highcharts JS API 文档 formatter: Highcharts.AxisLabelsFormatterCallbackFunction. Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
stackoverflow.com › questions › 43667961HighCharts show datetime format on xAxis - Stack Overflow Apr 27, 2017 · In the first place, Highcharts tries to guess what is 'the best unit' of your data and, e.g. if it is a day, it will format it according to day property from dateTimeLabelFormats. If you want to just format axis labels, you can use axis.labels.format and specify a format like this: javascript - Highcharts: Y axis label formatter - Stack Overflow The issue is the formatter function only returns a label if the value is greater or equal to 1 million. You need to use the absolute value in this comparison and move the return statement outside the if block: var absValue = Math.abs(this.value); if (absValue >= 1000000) { absValue = (absValue / 1000000) + 'M'; }; return absValue; xAxis Labels.formatter does not work if changed to ES6 style #8580 - GitHub xAxis Labels formatter does not accepts foreign values except this.value ? #8581 Closed sebastianbochan mentioned this issue on Jul 29, 2018 Enhancement: allow React context and default chart context property - e.g. from function arguments highcharts/highcharts-react#38 Closed labels TorsteinHonsi completed in b52a9dd xAxis.labels.formatter | Highcharts Stock JS API Reference xAxis.labels align: Highcharts.AlignValue. What part of the string the given position is anchored to. If left, the left side of the... autoRotation: Array.. For horizontal axes, the allowed degrees of label rotation to prevent overlapping labels. formatter: ...
xAxis.labels.formatter | Highcharts Gantt JS API Reference Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Defaults to a built in function returning a formatted string depending on whether the axis is category, datetime, numeric or other. › demo › heatmapHeat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations. stackoverflow.com › questions › 48793301javascript - Highcharts : Display static Y axis labels from ... Feb 15, 2018 · I am creating a column graph in Highcharts. I want to display a default set of y-axis labels when the series data is all null or zero , but when series data contains some value , y axis should have auto generated labels . Please help. The json change should be used to generate labels when the series data is null. api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
javascript - HighCharts + xAxis label formatter - Stack Overflow Viewed 2k times. 2. I'm running into this weird and wonderful issue with the xAxis.labels.formatter function within highcharts JS. I wanted to add a lightbox icon to the xAxis labels of the chart as following: return '' +'
xAxis.labels.format | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction. Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
› docs › chart-conceptsLabels and string formatting | Highcharts All format string options have matching formatter callbacks. While formatter callbacks have greater flexibility, format strings are typically more compact, and they are JSON compatible. HTML in Highcharts# Texts and labels in Highcharts are given in HTML, but as the HTML is parsed and rendered in SVG, only a subset is supported.







































Post a Comment for "45 highcharts xaxis labels formatter"